all the best for the final exam mates!
all the best for the final exam mates!
[Revision Week] Our beloved final result!!
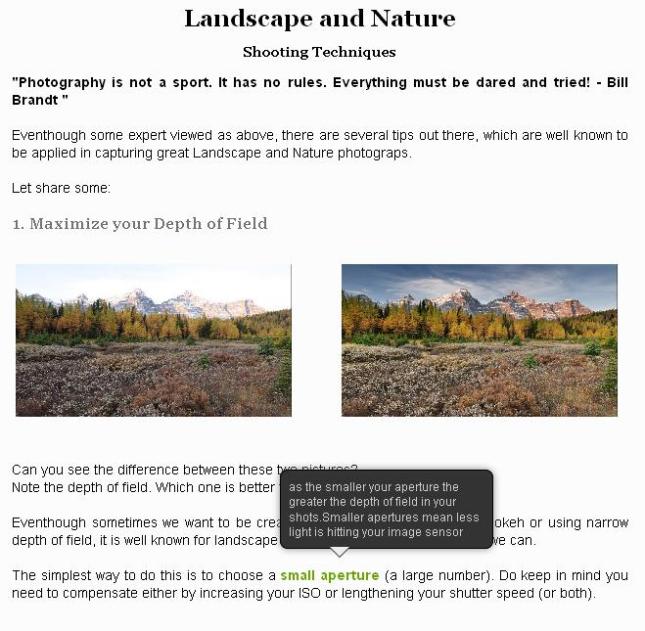
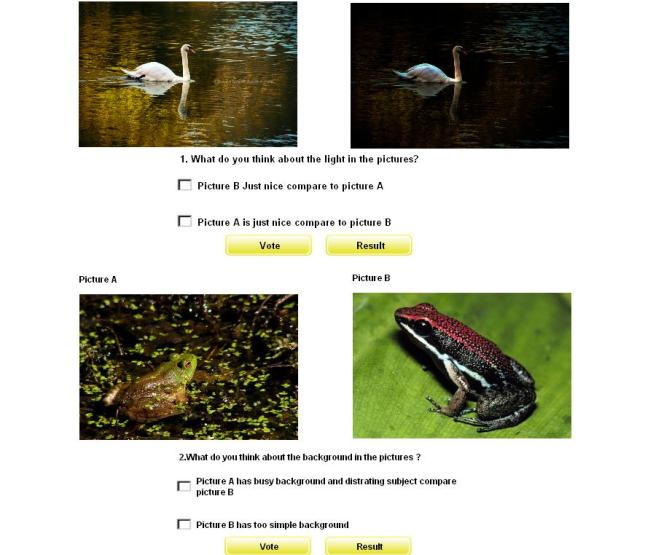
Lets see the beloved website made by us, The Amazing Touch *tak tau sejak bila tambah word amazing tu untuk nama kumpulan* … seperti menatang minyak yang penuh tau buat ni…
as i already wrote a note of appreciation for my reflection part, i want to put it here to thank again and again to all who have contributed for this project to succeed .. =)
[Week 11] How to publish the website?
3 Steps in Publishing Your Website
You want to know how to publish your website onto the web. This article has broken it down to three steps in which you will 1; create a website, 2; get a hosting plan (including a domain name) for it and ultimately 3; publishing it using a recommended FTP client. Take these three steps and you will have a website published at http://www.yourwebsite.com in no time.
The three essential steps to publish your website onto the web are:
1. Creating your website
First you have to create a website. Depending on your level on knowledge in web development you have the following options. Either you can create the site yourself through manual programming in an editor program like DreamWeaver, EditPlus or Notepad. Otherwise there are a number of open source alternatives available without any requirement of prior programming knowledge.
Using WordPress
WordPress.org is one free content management system that is used by millions of blogging laymen. With it comes a whole system that makes it easy to add new content to your site and already made web design themes for you to choose between. If interested, learn more about how to create your own WordPress theme.
Custom Web Design
For some people designing a website might seem like a daunting task. And even though it’s quite easy to do it might be worth spending a couple of extra dollars on getting expert help with a custom web design. InMotion can design the website for you, and fill it with the content you want. You will of course get to review the design and give them feedback before they publish it for you.
Other alternatives
Joomla is another free CMS software which basically creates the site for you and eases the task of content administration. The only thing you have to do is to install it properly. In addition to this, you are also normally granted free access to site-building tools when you sign up for a hosting plan. If you want read more about how to start your own website, find out more about how to set up a free website through web hosting here.
2. Get a hosting plan
Next step is to find somewhere online to put your website files and assign an address to that somewhere. Any given hosting plan include storage space on a web server and a domain name registration. Depending on what size your website has and potential traffic volume it’s going to generate, you get a hosting plan based on three factors – storage space, bandwidth and CPU. Nowadays, there are many qualitative and cheap web hosting plans to choose between. We understand that it can be a bit overwhelming with so many different providers to choose between. Where do one begin and what should one look for? Our editors have picked three cheap web hosts that we think will please most peoples web hosting needs. All these plans are stable, cheap and include all the features you need to manage a website. They are:
For all of you into blogging, there are also many great WordPress web hosts offering cheap hosting that is tailored to support this CMS.
3.Upload your files/Publish your website
Upload your files to the root directory of your purchased web hosting server space. You can do this either by using your hosting account’s inhouse file manager, but those are often slow and manage large file volume poorly. Our recomendation is to get your hands on a FTP client. More specifically, a FireFox add-on by the name FireFTP. It will allow you to access your hosting account directly in the web browser and transfer website files with ease.
Assuming that are new to site building and all that web developments entiles, for you to get a website up and running sooner rather than later, we suggest you follow the steps above. Use open source and the blessing of freeware. Get a hosting plan that matches your needs and publish your files through a FTP client like FireFtp. There will be things to rememeber and learn along the way, but if you follow this path, or these guidelines, creating a website will not seem so impossible.
Source: http://www.webhostingsearch.com/articles/how-to-publish-your-website.php
[Revision Week] What is task based learning mates?
when we were presenting our 40% of the work in developing web, most of the comments we’d got from our peers were “THERE ARE WAYYY TOO LOT OF NOTES..” >> and we interpret the comments as:
1. the website is boring because of the lenghtiness of it
2. you are not following the trend..the trend now is don’t spoon feed the students
3. don’t do this approach
ok, basically we are very grateful with the comments as you are at least willing to give some *kenapa dah macam jurucakap artis pulak nih*…but we think either your meaning is as one of above or you simply don’t alert with the approach we used since we don’t do problem based approach like others *haha.sukahati cakap orang tak alert. macam la terer sangat kita ni kan*
ok, don’t take it harshly…let’s revise some of the criteria in task based approach since most of you must be very well understanding problem based approach..
In this piece I want to look at some of the elements that a syllabus designer needs to take into consideration when he or she embraces a task-based approach to creating syllabuses and pedagogical materials.
Task -based learning is common with language teaching actually. it offers an alternative for language teachers, and other subjects too. In a task-based lesson the teacher doesn’t pre-determine what language (or subject) will be studied, the lesson is based around the completion of a central task and the knowledge studied is determined by what happens as the students complete it. The lesson follows certain stages.
Pre-task
The teacher introduces the topic and gives the students clear instructions on what they will have to do at the task stage and might help the students to recall some things that may be useful for the task. This gives the students a clear model of what will be expected of them. The students can take notes and spend time preparing for the task.
Task
The students complete a task in pairs or groups using the resources that they have as the teacher monitors and offers encouragement.
Then the following stages are planning, report, analysis and practice.
So basically what we’ve got in mind is we want to share some tips for the task, which is how to take great pictures..they can practice it later, but first of all, we have to do the pre task phase, introduce the topic and contents. discuss a little bit and give the task…here comes the reason why we have to type a bit lot =)
reference:
http://www.teachingenglish.org.uk/think/articles/a-task-based-approach